繼上一篇 白鷺引擎Egret Engine-實現多場景(EUI布局篇)
這篇開始會講解怎麼串聯多場景
如果資訊有誤或是有更好的資訊
非常非常歡迎各位指點與交流
Egret Engine Community TW
假設我現在遊戲一打開
會顯示大廳和按鈕
按鈕按下去會跳轉到不同的畫面
我們先來做這種簡單的多場景
上一篇我們只將場景加上底圖
現在我們來加上按鈕
哦對了這個場景就是我們的大廳
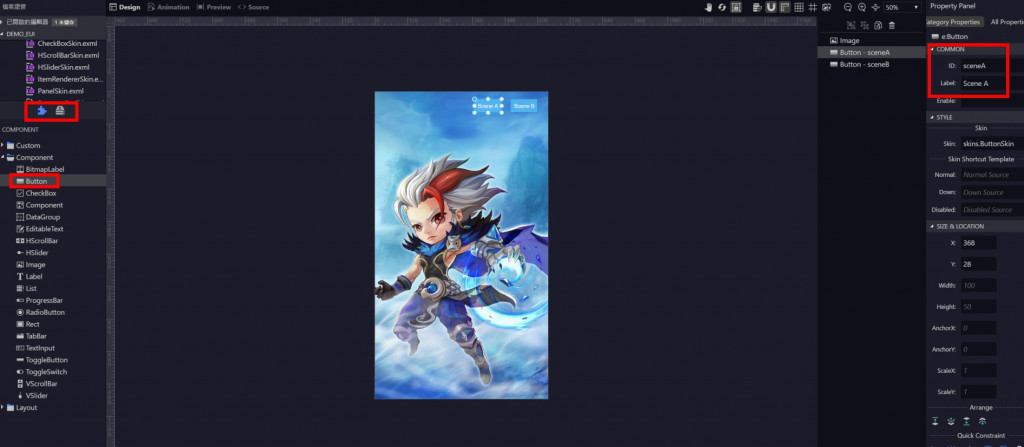
一樣打開 SceneEui.exml

首先選擇左邊的 component (長得像拼圖的東西)
再選擇它裡面的 component => Button
直接拖拉到工作區
這樣就新增了一個EUI按鈕元件了
然後在右邊的 COMMON => ID 和 Label
輸入按鈕上顯示的文字(按鈕名稱)
用這種方式建立兩個按鈕
命名為 Scene A 和 Scene B
也就是我們從大廳點選這兩個按鈕
會到兩個不同的新場景
這樣大廳的EUI布局都完成了
剩下就是寫邏輯讓按鈕可以跳轉
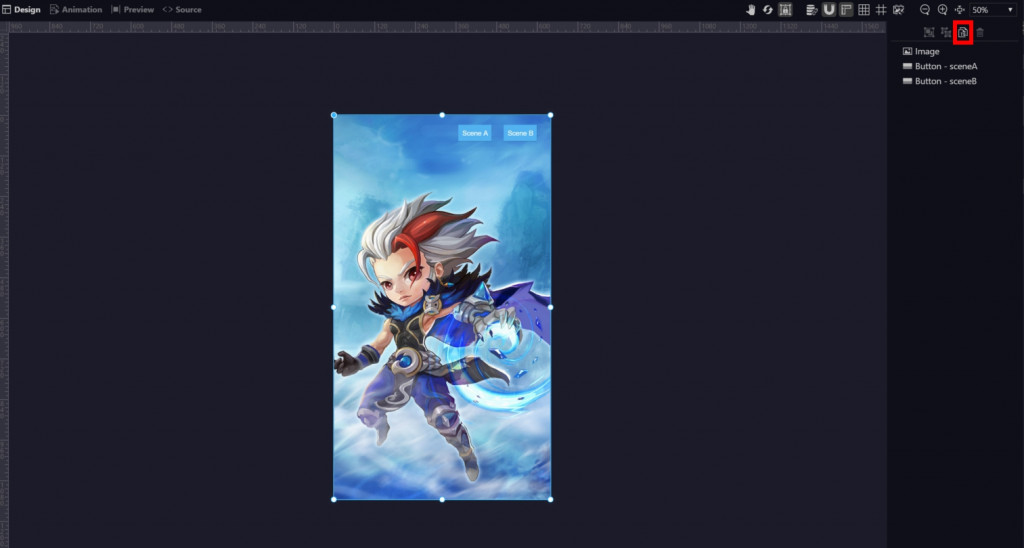
首先在 SceneEui.exml 複製元件的屬性

點一下這個按鈕就好
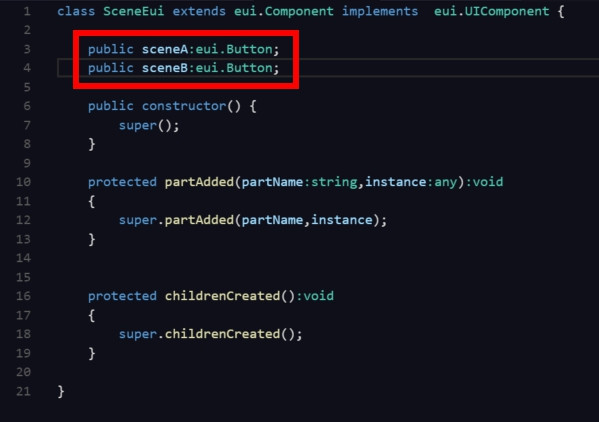
接著我們打開 SceneEui.ts
直接把屬性貼上

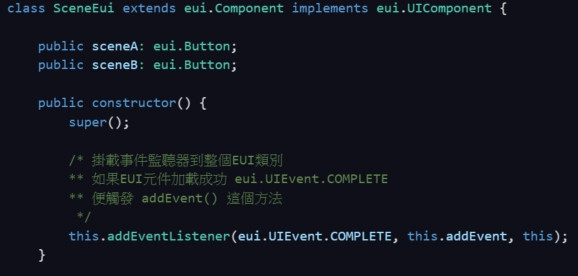
接著將整個EUI類別掛上事件監聽器

這行的白話文是
如果EUI元件加載成功
便觸發 this.addEvent() 這個方法

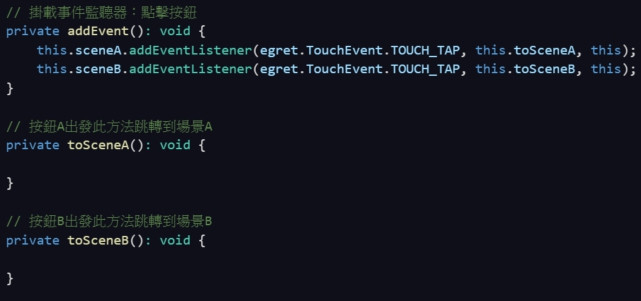
接著新增 addEvent() 這個方法
這個方法會幫兩個按鈕掛載點擊的事件監聽器
當點擊按鈕之後會觸發跳轉場景的方法
所以再新增 toSceneA() 和 toSceneB() 這兩個方法
到這邊按鈕的點擊功能原則上就完成了
現在場景的節點關係是
Main => SceneModel => SceneEui
如果我要新增新的畫面
那這個新畫面的節點應該要在哪呢?
公布答案
Main => SceneModel => SceneEui
Main => SceneModel => New Scene
沒錯
要掛在SceneModel下而不是SceneEui下
要把SceneModel想成大廳場景的主體
SceneEui只是皮膚而已
既然這樣新增場景的時候就不能再SceneEui裡面進行addChild的動作
而是要在SceneModel進行addChild
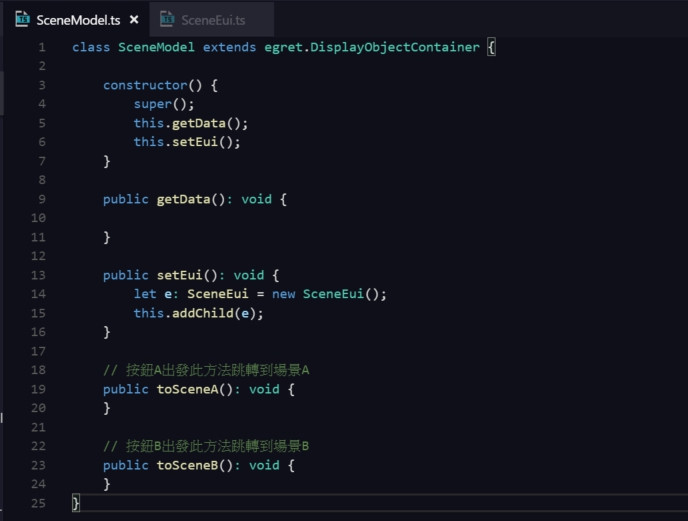
所以我們上面新增的 toSceneA() 和 toSceneB() 這兩個方法
必須移到 SceneModel 這個類別中

那這個時候你會發現 SceneEui 中的掛載按鈕點擊監聽的地方報錯
原因是因為觸發的方法已經不存在於這個類別中了
新的問題就是
該怎樣才能跨類別呼叫SceneModel的方法
方法是
我們回到Main.ts這個檔案
修改創建場景的部分
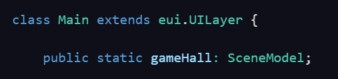
首先新增一個 Main 類別的靜態屬性
public static gameHall: SceneModel;

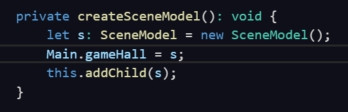
接著將這個靜態屬性指向我們創建的大廳場景也就是SceneModel

這樣我們就能跨類別呼叫 SceneModel 了
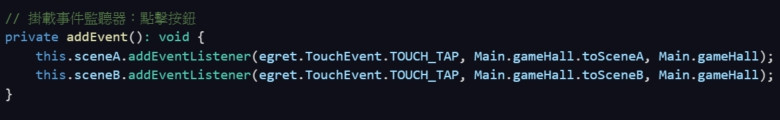
回到 SceneEui 修改掛載事件監聽器的地方
直接呼叫 Main.gameHall 的方法

用之前講過的方法
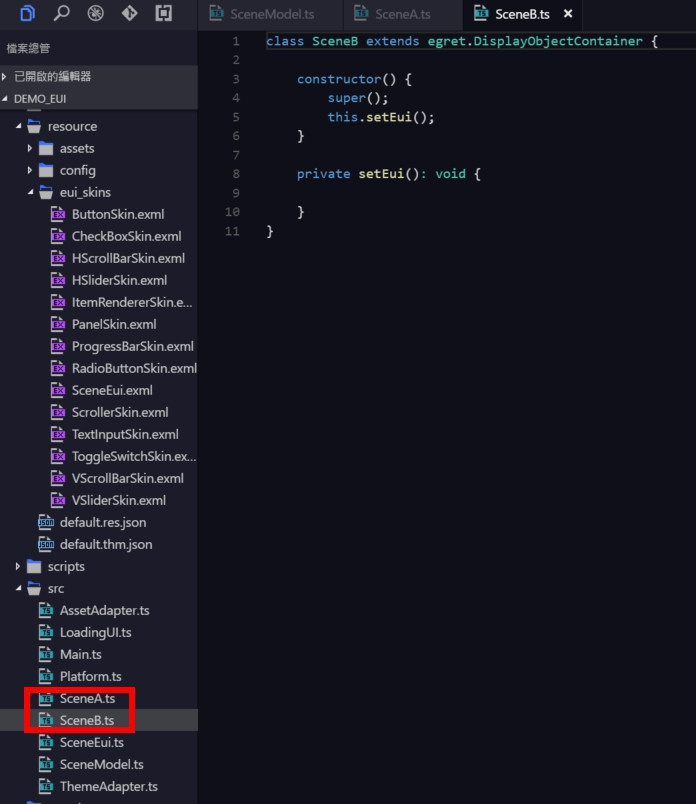
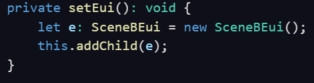
在src新增場景的ts檔

然後新增對應的EUI元件(SceneAEui、SceneBEui)
並加載到SceneA、SceneB

雖然大家都很聰明
不過我還是提醒一下
雖然我只截圖B的
但是A的也要做
再來進行這兩個場景的EUI布局
打開exml檔設定規格500x500
設定背景一黑一白
使用 EUI.Rect 這個元件
一樣也是左下角直接拖拉
然後在調整規格和顏色就好
當子場景創建好後
最後一個步驟
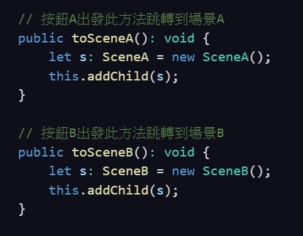
回到 SceneModel 設定剛剛按鈕觸發的兩個方法

這樣子就完成了簡單按鈕跳窗的功能
如果熟悉這些操作後
也可以去嘗試看看怎麼新增返回鍵
提示
千萬要注意節點之間的關係
下一篇會來講解場景新增與移除的概念
收操 ![]()
